2016 is my own year of combining JavaScript with hardware in the real world, including a large project that I'm almost ready to talk about, but not quite. When I talk to web developers about hacking on hardware, often the first question I hear is: but how does it work? How do JavaScript and hardware work together?
What is hardware?
There are several technical ways JavaScript can be used to control physical objects. Most of the objects I'm talking about loosely here can be categorized as embedded systems. Embedded system is a term that sounds a bit more complex than it need be—in (blog-post-informal) essence they're embedded because they tend to be hidden away inside of something, like a thermostat or a microwave or a homebrew 3D-printed project enclosure; systems because they combine a tiny computer with various connections and power to create, well, a system.
The "tiny computer" involved is typically a microcontroller, which combine processor, memory and I/O capabilities are combined in a single package (that is, a chip). Microcontrollers tend to be simple creatures, 8- or 16-bit processors with limited memory (on the order of tens of kilobytes, often) that require very little power to do their thing. They're cheap, reliable and ubiquitous.
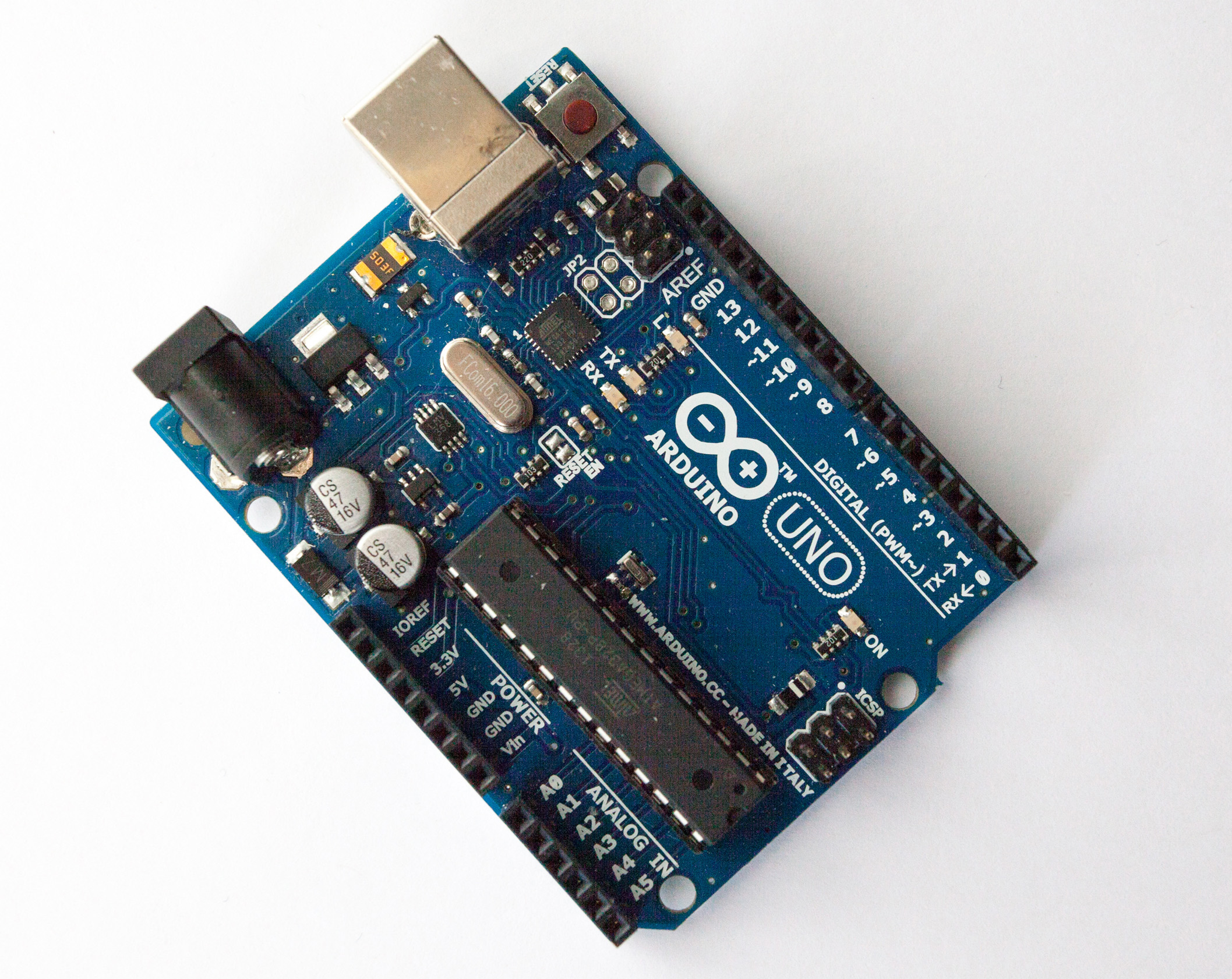
Microcontrollers are small, with absolutely itty-bitty connection pins. For novices and hackers and prototypers, development boards make it easier to work with microcontrollers by providing human-sized ways to connect to the I/O pins of the microcontroller. The boards also provide a steady way to power the microcontroller as well as several supporting features like timing chips, connections for different communication protocols, easier methods to get programs onto the microcontroller, etc.

Developer boards like the omnipresent Arduino Uno give easy access to I/O connections and take some headache out of working with microcontrollers.
Controlling constrained hardware with JS
Microcontrollers are getting cheaper and faster. Newer, 32-bit MCUs (that's an abbreviation for microcontroller), especially some of the ARM Cortex-based ones, are capable of running actual native JavaScript, or something damn close to it. It has become feasible to run embedded JavaScript. But we'll put that aside for another time.
Aside from embedded JavaScript, another method for controlling hardware with JavaScript is a host-client setup. Recall that microcontrollers can be quite constrained—8- or 16- bit processors, very limited space for programs. They're not up to running an operating system or Node.js or executing JavaScript on their own. Instead, the host-client configuration converts the hardware (microcontroller-based board) into a client which does the bidding of JavaScript that is executed on a host (e.g. your laptop).
A combination that works consistently for me is uploading (flashing) the firmata protocol to an Arduino-compatible board—this might sound mysterious but is as easy as uploading a pre-packaged script to the board from the free and cross-platform Arduino IDE. Then I write scripts using Johnny-five and execute them with node.
Johnny-five provides a high-level API (with classes like Led, Compass, Piezo, etc.) that can feel more comfortable to higher-level programmers than microcontroller code written in C or whatnot. Getting started is pretty easy!
Learning about Johnny-Five
I recently gave a presentation about this at the March meeting of Portland's JavaScript on Things Meetup.
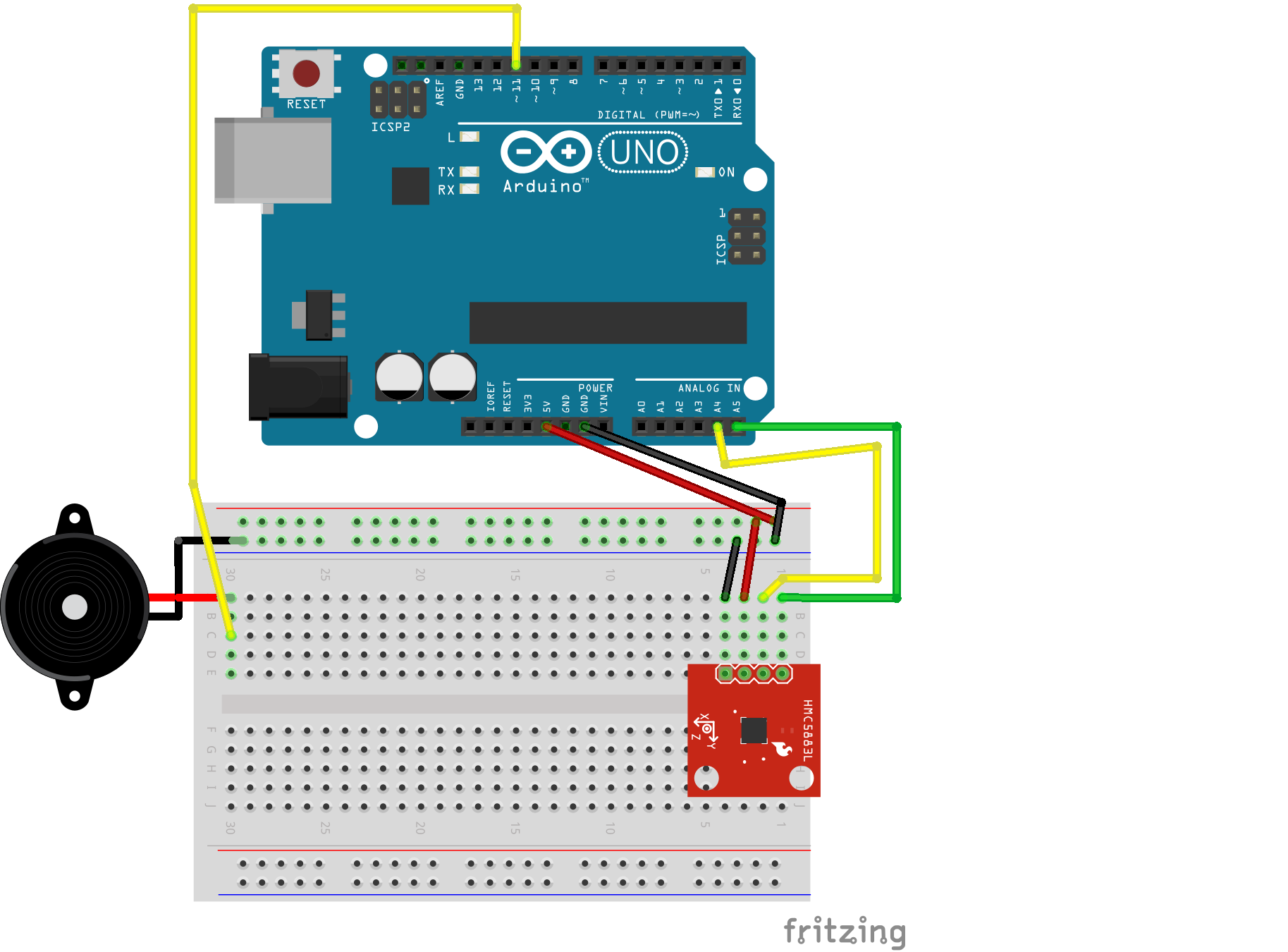
To learn more about how prepare a board as a client and some Johnny-five basics, you can read my (warning: pretty informal!) slides. Or jump straight to looking at some examples of scripts and wiring schematics, like this "pointing-north alarm":

I was also just on Hanselminutes talking about the host-client method of controlling hardware with JavaScript.
